Containerization of react application through Dockerfile with the help of Jenkins pipeline
DevOps Blog: 2
As I demonstrated in the previous project (DevOps Blog 1), we deployed the react application using a Dockerfile. Using the Jenkins pipeline, we can deploy a React application here.
Pre-requisite:
AWS Account
Installation of Jenkins and Docker on the server(EC2-instance).
Access the Jenkins with the Public IP Address ( <IP>:8080)
Step1 : The git repository containing the react application is cloned to the local repository by using the command.
$ git clone <HTTPS link or path of GitHub repository>
Let's try writing our own Dockerfile to execute the application instead of using the one that is already included in the repository. The prerequisites listed in the requirements or readme file must be understood in order to generate a Dockerfile. If there is no such file and you are unable to ascertain the requirements, you must ask the developer for it.
Step 2: Create the Dockerfile using the format provided.
As demonstrate in the previous project.
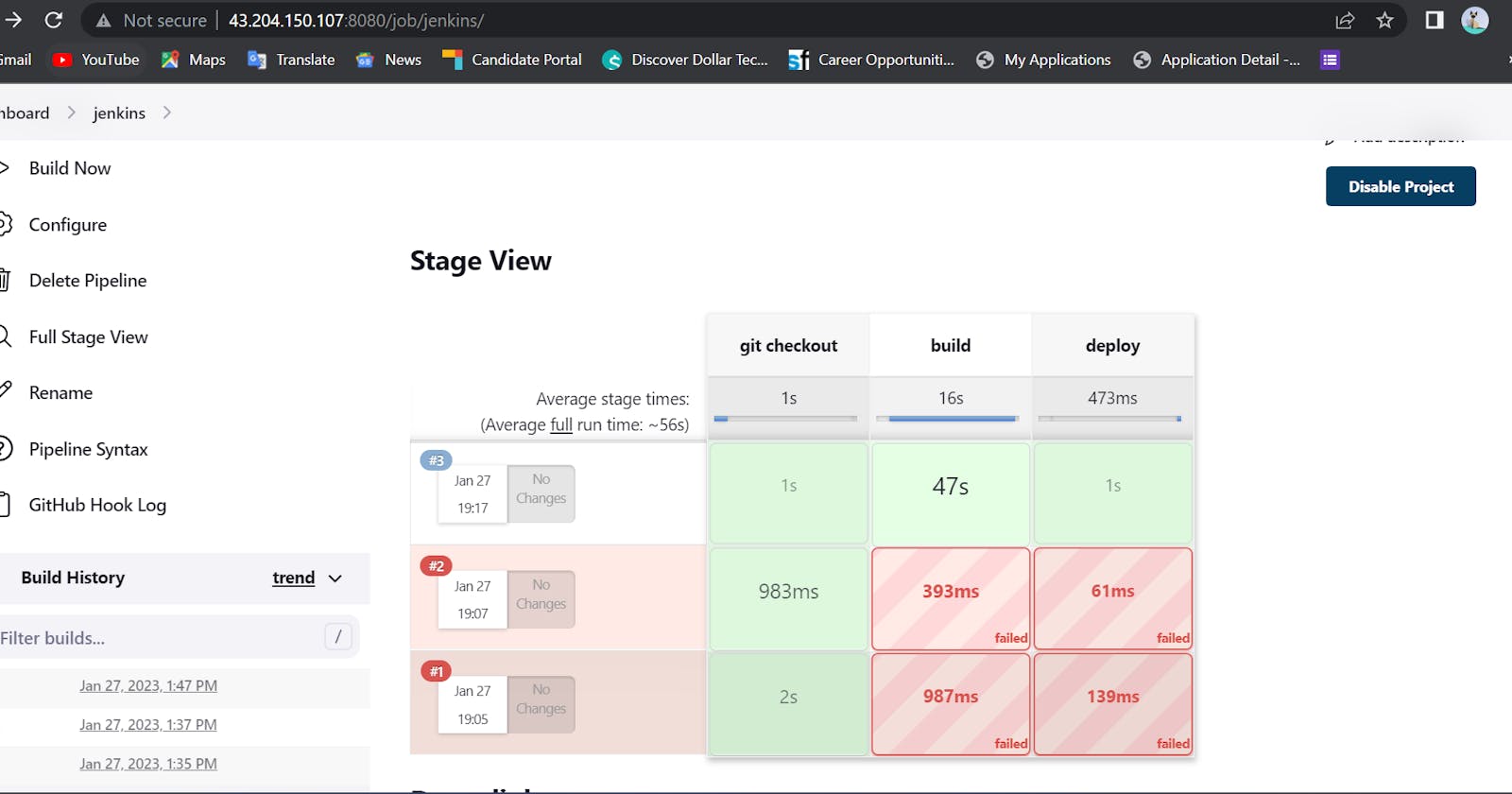
Step 3: Create Jenkins script in the groovy language.
pipeline {
agent any
stages {
stage('git checkout') {
steps {
git branch: 'main', url: https://github.com/NiteshSngh/react_django_demo_app'
}
}
stage('build') {
steps {
sh 'docker build . -t react-app'
}
}
stage('deploy') {
steps {
sh 'docker run -d -p 8001:8001 react-app'
}
}
}
}
Note: We have to give the permission to Jenkins otherwise we will face some error.
sudo usermod -a -G docker jenkins
I sincerely hope that this project will benefit you and improve your resume. We appreciate you reading the article. If you find my blogs educational and entertaining, kindly like and follow. Let's grow and learn together:) - Nitesh Singh